Video on the Web
|
This page is somewhat technical. It assumes you know some JavaScript, that you're not shy of HTML, and that you wish to edit and insert video into web pages. If you're not interested in editing and the related (heavy) technical details, you may wish to skip straight to our embedded video section. The first question to ask is "Is video absolutely necessary?". Video consumes vast bandwidth, and most sites that use it probably don't need it. Sometimes, it's essential. We assume the latter, for example, you're a doctor putting up educational clips of echocardiograms! For successful web video design, apart from considerable patience, you need:
Finally, you need a great degree of faith that the people who visit your site will have appropriate software to play the video! There are several players; most of them are bulky and offensive; few offer true cross-standard compatibility. Real pissed off many people by incorporating 'spyware' into their Real One player, QuickTime is a notoriously nag, and the Microsoft offering is hacker-prone! Fortunately, there are fixes for all of these problems --- later we briefly describe some solutions. We'll look at each of the above topics in turn. Rather than trying for a comprehensive approach, we will take a basic look at relatively inexpensive (or, where possible, free) tools. We're too mean to even spring $30 for QuickTime Pro. Ours is just one of many possible approaches, and we aren't experts. We'll just provide the basics as we see them! We'll concentrate on web video, but many of the topics we discuss have more general applicability. We won't talk Mac or Linux very much, as these systems are less crippled than Windows, where we'll concentrate our attention.
The information is transferred in a squished up form, namely lossy data packing using a discrete cosine transform (DCT). These acronyms are designed to torture us! DCT is what is done before data are compressed into things like JPEG picture files. The format used by digital camcorders to transfer via FireWire is called DV format. You may wish to skip the following, apart from the initial paragraph about codecs!
{ A codec (coder-decoder) is used to encode/decode
video or other information.
The process of transferring data from the camcorder to the computer and then
putting it into a format that is useable by Windows involves loss of information ('error' = 'lossy compression')
in several ways. Firstly, the camcorder colour encoding is based on a coding system called
YUV, while on the computer
we commonly work in RGB (red, green, and blue, usually 8 bits for
each).
The history of YUV is fascinating. It's the result of a need to make colour
television compatible with black and white! The B&W image is created from
the colour (RGB) image, and then two other signals are created to describe the colour.
Y is the B&W 'Luma' signal [similar to luminance], U and V subtract the luminance
values from R and B; G can be deduced! This is actually rather crappy, mainly because
Luma = 30% R + 59% G + 11% B, so blue suffers.
In addition, as R is not actually
red but colour in the range from red...green, and likewise B is yellow...blue, so green
is represented rather well --- in the R channel and in the B channel.
There is however some sense in the use of YUV, when one realises that the eye is
more sensitive to light intensity than colour, so why not store the former more accurately,
and the latter less well? Generally 8 bits are given to the luma signal, and 4 to each
of the chroma values.
Another name for YUV is YCrCb. Some formats such as NTSC DV are even more dreadful, because
only every four pixels are sampled for colour (4:1:1) making colour 'blocky'. Not for
nothing is NTSC called 'never twice the same colour'! Other common formats are
YUV420 (for every 4 luma bytes there are 2 chroma, alternating Cr and Cb), and
YUV422 (1 luma to 1 chroma, alternating Cr and Cb). Most encoders (e.g. all MPEGs)
use YUV420. It's 'good enough'.
Transforming between the two introduces tiny information losses due to the
finite 8 bits per colour. In addition the UV component is 'down-sampled', and the
DCT is a lossy compression algorithm. The DCT used by some systems sacrifices accuracy
for speed, introducing even more error. A DCT produces 'DC' and 'AC' coefficients
which are then mathematically weighted (pre-quantisation) and this too introduces
error. The next step in DV involves dividing the DCT data for a single
frame into 270 video 'segments',
and each segment is subdivided into 5 'macroblocks'. Each macroblock is given a distinct
'quantisation value' and encoded with a 'Huffman entropy algorithm', but at the end
of the day, each segment must fit into 2560 bits!
DV codecs may be software-based, or may use a customised chip to do the coding.
The bottom line?
No two DV codecs are the same, and some are significantly better than others
at encoding a 'true' image. It's important to realise the transformations that may take place:
You will understand these better once you've read the whole web page! The above is a compelling argument for use of AVISynth, as colour space transformations cost in terms of accuracy! Here are some good conversion formulae:
R = Y + (1.4075 * (V - 128));
G = Y - (0.3455 * (U - 128) - (0.7169 * (V - 128));
B = Y + (1.7790 * (U - 128);
Y = R * .299 + G * .587 + B * .114;
U = R * -.169 + G * -.332 + B * .500 + 128.;
V = R * .500 + G * -.419 + B * -.0813 + 128.;
We'll assume you have something along the lines of a Canon digital camcorder. You now need a fast (and we mean fast) connection so that the camcorder can talk to your computer. In fact, you'll need a Firewire port, which manages excellent bit transfer rates of up to '400Mb/sec'. DV transfer needs 25Mbit/sec. (Firewire is otherwise known as IEEE 1394. An old standard USB port simply isn't fast enough, and even though USB2 is, you probably won't find a way of using it). If you're on Windows, versions older than 98 SE don't support Firewire. Windows 2000 Pro is a reasonable bet for your Windows operating system. Linux and Mac users probably won't be similarly impaired, but many of us are still shackled to Windows. It's unwise to run other software in the background while capturing from the camcorder. If your system file format is the older FAT32, then file size is limited to 4 Gigabytes (~ 20min of raw video); NTFS is preferable as it lacks this limit. Tim's page is a brilliant overview of many issues. Most modern PCs and Macs have fast enough hard disks to keep up with the torrent of information coming in from a camcorder. Older ones may struggle (and drop frames). The key issue here is usually the hard disk, and not processor speed or amount of RAM. You also need a big enough hard disk. If you don't have about 40 Gigabytes, don't even bother! Later on when we come to video editing ... that's where you need the CPU power. You also need a program on the other end to grab and process the incoming information. This is a bugger. The brilliant video editor VirtualDub can capture from a variety of video capture cards, but won't talk to a lowly camcorder. But if you hunt down the smart, no-frills program WinDV, it should do the job well. Buuut... Under Windows video is in a peculiar format called --- wait for it --- video for windows (VFW). Depending on the software you intend to use, you may well need something else before you're away, and that's a VFW DV codec, which translates from DV format to VFW format. You may wish to hunt down and install the not-at-all-supported 'Panasonic VFW DV codec', after struggling to find a copy, and reading the instructions! Microsoft does not provide a DV codec with windows --- it now has a new software interface called DirectShow, and newer versions of Windows have this built in. A lot of software uses DirectShow, but VirtualDub cannot use it. (There are a few other DV codecs around, but they are usually crippled (MainConcept), or decode only (Canopus)). {fine print: the DV compression algorithm is a fairly well-defined standard. The products have various labels that signify the compression ratios. According to Moo's excellent video editing tips the ratios are 5:1 for '4:1:1' products, and 3.3:1 for '4:2:2' products. The three numbers refer to the YMK format of the original data. For details try this article. Here are DV format details but for the lot you need to buy IEC 61834 for about US$500. The original DV specification was the 'blue book'. The blue book specifies a whole lot of things, including the precision of the DCT algorithm used, but some algorithms are not compliant. There are many things that can be done in a DV codec that are not specified in the blue book.We won't even talk about the two different DCT modes which might be used in compressing various fields, and how difficult it is for a compressing codec to decide which to use! } Okay, if you're not a penny-pinching bastard like me, you might fork out US$600 for Adobe Premiere, which will allow you to capture video, and edit it too! If you want to move stuff from Premiere to VirtualDub, you'll need a 'frameserver plugin' for the task! (try videotools.net). Chances are you also acquired some clunky software with your camcorder that (a) more-or-less does the job of capturing DV video and then (b) seamlessly does what you don't want to do. Many of the frilly little programs you get thrown in with your camcorder of Firewire card seem to utilise DirectShow, but often the quality is lacking. We found an older, basic version of Ulead Videostudio (v 6) that did a reasonable job of capture.
3.1 VirtualdubVirtualdub is largely a linear editing system (you can't therefore achieve fancy image superposition/matte effects and so on). It is however great for filtering, compressing and cutting video. The word 'dub' simply means to make a copy. Some of the filters in Virtualdub are as good as expensive professional ones, for example, the deinterlacing filter. (Both NTSC and PAL divide each whole frame into two fields. For example, in PAL, alternating fields of 312 and 313 lines are sent at 50 per second; the numbers for NTSC are 262/263 at 60 fps. The fields are sent 'back to back' and then interleaved on the screen, which is fine for TV but leaves something to be desired on a non-interlaced computer screen. So you need to de-interlace the video).Virtualdub allows you to edit a video a frame at a time, if you wish. Videos often play at about 24--48 frames per second (fps), although television is usually 25 or 30 fps, which is interestingly enough just half the usual AC mains frequency! On the web, you may find 15 fps sufficient for your needs. The more frames per second, the greater the bandwidth you require. Video uses the concept of keyframes. This is discussed below in the compression section, but basically, most frames are similar to the preceding and following frame, so it makes sense to keep a full copy of just one frame, and then just subtract the next frame from the preceding 'keyframe'. There will then be less information in this subtracted 'delta' frame, so it will easily be encoded. Virtualdub has many features --- here are some important ones:

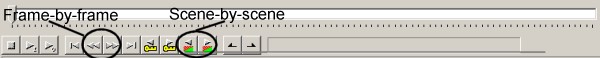
Virtualdub has a fairly user-friendly set of controls. For details, see the documentation. Those you will commonly use include the long 'position control' slider that you can drag through the video; input and output controls that allow you to see the corresponding input and output videos; and the arrows which allow you to move to the start ( |< ) and end ( >| ). There are also controls for stepping through frame by frame, keyframe by keyframe, and even scene-by-scene! You can easily mark a section for deletion using the thin black 'half-arrows' on the same control bar. Virtualdub filtersThese filters are very powerful. Click on Video | Filters | Add, and then choose one or more of the available filters. In the 'Add Filter' menu, if you click on Load, you can import special Virtualdub filters obtained from the Internet. Commonly used filters will allow you to alter colour, brightness and contrast, resize and blur the video, fill specified areas with a particular colour, colourise greyscale videos (and the reverse), and distort, rotate, flip and even zoom the image. There are many more, for spectacular effects!Filters can be added in sequence. Some can be fine tuned (Choose 'Configure' option). Video filtering in Virtualdub is always linear (cannot branch or loop around to do the filter several times). Editing a videoSteps in fixing up a video that you have input from a videocam are:
Some compression utilities rely on trickery. For example, the useful YMPEG codec (Yusuf Motiwala's one) ignores the AVI name that you type in (which is simply a dummy) and instead creates a separate mpeg file. Select Video | compression | YMPEG and click on Configure, then click on Browse in the bottom right hand corner to enter a file name. Disable the input and output video (under Options) and then File | Save as AVI, entering any old name for the file, which as we've mentioned is a dummy! YMPEG actually seems to save the file with a .VID suffix, so you will need to find the file and rename it to .MPG. Capturing stills'A quote from Moo':VirtualDub is the best tool for capturing stills from DV video. Search a frame with VirtualDub, apply deinterlace filter whichs discards other interlaced field so that the image's height is halved. Then copy output frame to clipboard. Paste it in Paint Shop Pro, apply edge preserving smooth filter to remove noise and double the image height back using smart image resize. 3.2 AVISynthI'm sold. Look it up here. Learn to use it. Worshipfully!
Always de-interlace (see processing above) before you compress. Uncompressed video files (like the common Windows AVI files) are enormous. A few seconds of video will occupy many megabytes of memory. You can cut this down to a few hundred K, or less, with good compression software. (ASF, the Microsoft replacement for AVI, we believe should be assiduously avoided). Note that some codecs are crippled so that they won't compress, or won't compress with Virtualdub. Avoid them. MPEG-1 is an ancient standard (ISO/IEC 11172; 1992). The quality can be crappy (as VCD) and the maximum streaming rate is 1.5 Mbit per second. Here's a superb review. MPEG-2 is somewhat better (SVCD is a moderately crummy variant). DVD uses MPEG-2 (ISO/IEC 13818; 1996) with a good bit transfer rate (4.5Mbit/sec). There are lots of good MPEG writers, including the brilliant TMPGenc, and FlaskMPEG. MPEG-4 is a newer, impressive compression format. Codecs that handle this may cost you, but DivX is free software that does a similar job. We've found the Freeware REALmagic MPEG 4 codec to be excellent, and it's industry standard too! Be careful with these codecs --- the picture width and height need to be divisible by 8. For big videos on the 'Net, many recommend DivX at present, at 800Kb/sec for 720x568! (DivX preprocessing helps with noisy videos). Xvid achieves better compression, but many won't have the codec --- it may eventually take over. The Nimo codec pack is worth a look; but some of the codecs may cause trouble. Within AVI files the codec used for compression is specified as a FourCC code (four characters). Check out fourcc.org for all the codes. (You may wish to learn how to use a hex editor to extract the FourCC from an AVI file --- open the AVI and look at the four characters after the text string "vids"), or acquire a program such as GSpot or MediaInfo. Many compression formats are obsolete, clumsy or both, for example Microsoft Video 1, Radius Cinepak, and Indeo 3.2. Indeo 4.x more-or-less guarantees Apple playback, but has few other virtues. Apart from the various MPEGs and clones, important lossy codecs include RealVideo, Sorenson, and Indeo 5. Inter-frame compressionNow, it's easy to see how you might compress information within a frame using a variety of tricks (in a similar way to the compression of still images using GIF or JPEG), but what about simply subtracting subsequent frames, and encoding the difference? This sounds like a sneaky way of achieving good compression, especially with little motion from one frame to the next. This 'inter-frame' compression is used extensively in video compression. Clearly you also need a reference point --- the keyframe. In consequence, if you try to snip a video in between keyframes, you may end up with a headache, unless your smart editing software/codec compensates.Variable vs constant bits-per-frameAll inter-frame compression algorithms have a specified bits per second. If you specify a certain number of bits per second in MPEG, then that's what you'll get, regardless of image quality, and regardless of number of frames per second. Other algorithms may encode a different number of bits per frame in frames of different complexity, resulting in a varying number of bits per second (e.g. Huffyuv, Indeo).A note on audioCompress the audio, or otherwise your bandwidth will go screaming up (but note... QuickTime will have trouble with most non-Mac audio compression). MP3 is the standard for audio compression. MP3 is proprietary, but many people use freeware compressors. For an explanation, google [Lame MP3]. The DV audio rate is 32KHz which can cause problems with some applications. There is a confusing proliferation of MP3 codecs which tend to overwrite one another on installation.Ogg-Vorbis is a superb free audio compression standard (.OGG extension). There is even an OGM replacement for .AVI, but it hasn't yet received widespread support. .WAV files are Windows uncompressed sound files. WMA files are the Windows proprietary answer to MP3 and OGG; the initial version was rather crappy, but newer variants seem more powerful (but are still proprietary, so you may wish to avoid these). Audio filtering can now be made quite complex in Virtualdub. Other programs such as Audacity provide fully-fledged editing capabilities, and the dBpowerAMP converter is useful for interconverting sound compression formats. CoolEdit's soul is now elsewhere (in a corporate strongbox). Audio interleaving splits up the audio in amongst the video, faking the appearance of two streams. This may be useful in some Internet applications, and CD ROM storage. You can also 'preload' some audio by placing part of it at the beginning of a file.
Many people are moving from Microsoft Internet Explorer to Firefox. Now Firefox won't run ActiveX controls, and thus has problems with the Windows Media Player (WMP). The reason for the absence of ActiveX is that using this miscreant Microsoft invention opens up a lot of holes for the enthusiastic internet hacker bent on crippling you and your machine. An ActiveX plugin is however available for Firefox, and it doesn't seem to have the substantial vulnerabilities found in MSIE. Here are the details. Unfortunately, it's mildly challenging to get embedded video working in Firefox (and several other browsers). By far the easiest way to play a video is therefore simply to have a link to the file, and then almost any browser will manage to play it --- the user can launch the relevant viewer by simply clicking on the link. Almost bulletproof, but ugly. If you use this method, you should somewhere include the file size: <a href="blah.mpg"> Click here</a> for a boring family video (635 Meg) Some recommend using alt to specify the size, but alt within an anchor is is non-standard HTML4, so if you want to use this option, have a clickable image! Even if you use embedded video, its still a good idea to have a clickable link to the video file, for those with browser issues! Here's a small AVI MPEG-4 test link (79K)! If you're bent on embedding (and yes, it is prettier), here are two ways:
Surprisingly enough the 'object' approach is now the HTML-4 standard. (No prizes for guessing who was well-represented on the W3C committee, but Netscape also seem to have dropped the ball)! The initial versions of MSIE crashed horribly if the tag didn't refer to an ActiveX component, and subsequent editions still have their problems. Paradoxically <embed> may sometimes work better than <object> in MSIE 6. All the trouble really started when support for <embed> was suddenly removed from IE 5.5, but now IE6 seems to support it again, and it's Mozilla which sticks to the letter of the W3C law and eschews the <embed> tag! We've relegated the embed tag to an appendix, which you should however still read if you're serious about embedded video! <object>The object tag is nasty. It is also the preferred method, at least according to the W3C (who also decided that<!doctype html public "-//W3C//DTD HTML 4.0 Transitional//EN">looked rather attractive at the start of a web-page)! Here's a skeletonised example: <object width="320" height="192" classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B" codebase="http://www.apple.com/qtactivex/qtplugin.cab"> <param name="src" value="moviefile.mov"> <param name="controller" value="true"> </object> After a bit of puzzling, you get the drift of how things work. Rather than saying src="whatever.mov", we supply the src as a parameter, with a value. The width and height are however specified as is. (If like me you type in most of your html manually, you'll occasionally forget to close the <object> tag, either by leaving out the </object> at the end, or the > closure of the tag itself. Watch out!) The above code is for an apple QuickTime movie. Every different clunky movie player has a different classid, or unique magic number. Here's the short list:
In addition, the codebase for WMP is complex, along the lines of: "http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=5,1,52,701" Windows Media PlayerHere's a short version for Windows Media Player: <object width="320" height="192" ID="Fred" Name="Fred" classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95" > <param name="src" value="muteBlueMPG.mpg"> <PARAM NAME="ShowControls" VALUE="0"> <param name="loop" value="true"> <param name="autostart" value="true"> </object> The free-standing link is here (80K). The above example is short, and it's probably wise to use slightly more complex code, as in the following embedded video. (View the source of our page for details!)
Note that with some versions of WMP, the 'controller' option doesn't work, and
one must say There's a vast array of options for WMP 6.4, many of them broken in subsequent versions! QuickTimeHere's an example which shows QuickTime playing a test clip. We set autoplay to 'false', so you have to start the clip manually (mainly because on our system under Win 2000 we have a dysphoric experience playing both this clip and the above one simultaneously --- a codec conflict)! The direct link is here (180K); note the static on the sound clip in the elderly compression format used --- despite our not compressing the sound, and keeping the sampling rate at 11 025 Hz! QT allows a lot of fine-tuning. For example ... AUTOPLAY="@03.2"... tells QuickTime 5.01(+) to wait until 3 seconds plus 2 frames have loaded, making the assumption that we are working at 30 frames per second! Buut earlier versions read this as false, so further fiddling with the ALLOWEMBEDTAGOVERRIDES = "true"option can be used after first setting autoplay to true. (Netscape browsers even allow JavaScript to control movies, using the ENABLEJAVASCRIPT="true"option!) RealPlayerAnd here the embedded video is shown using Realplayer, with a direct link to the (70K) file, too.
If you read the source, you'll see that autoplay has become autostart, and controller has transformed into 'controls', with a value of 'ImageWindow' (or specify 'All' for this parameter if you want a set of controls). In Firefox with the Real Alternative package, using an .RPM suffix seems to be required to run the plugin, even though the same file with an .RM suffix works well as a stand-alone, and in IE! Stick to the RPM suffix for embedded video and .RM for standalones! The W3 specification of <object>Although cumbersome, the W3C specification has some merits. One can nest object tags, specifying alternative objects if the outer one fails! This is attractive, at least in theory.CombinationsSome say that best practice is to include the <embed> tag within the context of an <object> along the lines of:<object> <!-- ... object code goes here --> <embed ... embed code goes here /> </object> You would think that now that with the W3C deprecating the <embed> tag left, right and centre, it would be deader than the dinosaurs, but, in fact, it is best to include this tag with all of the relevant parameters duplicated! This seems senseless, but in some browsers with some players, things won't otherwise work. Conspicuous culprits seem to be Quicktime and Real player, at least in some incarnations! Some even appear to derive parameters from both object and embed tags! If you view the source of this document, you'll see that our working examples use both. You may wish to experiment with different systems to see the results of leaving out the <embed> tag (nasty)! Real-time streamingQuite a different kettle of fish. A different protocol is used, 'rtsp' instead of 'http'. We will not [yet] discuss this here.File formats & conversionIt's best to regard the various file formats such as AVI (Windows), MOV (Apple Quicktime), and OGM (Ogg-Vorbis Movie) as 'containers' for compressed video. The varying file formats are a nightmare, as there's no good correlation between the file suffix and contents. We've discussed .MOV (QuickTime), .RM (RealPlayer) and .MPG/.MPEG files above. Note that, for example, both an MPG and a MOV file may contain a video that's compressed as MPEG-4, but you'll need two different players to play the two different files! It's said to be wise to always specify the <type> of an object according to the MIME type, which may help, for example: <param name="type" value="video/quicktime"> There's also a proprietary Windows Media Video format (.wmv) about which the less is said, the better. Likewise for the old proprietary windows .AVI files, which are only useful when converting to other formats. If you want to convert between AVI and MOV (QuickTime) formats without recompression, look for the trmoov.exe utility available from Download Recordings. Note that the compression format in the AVI file must be MOV-compatible! (Cinepak [CVID] was developed for Apple in 1992 but by present standards is crappy, Sorenson seems good but pricey; QuickTime 6 should support MPEG-4). Trmoov has a minor bug which interchanges the audio channels when going from AVI to QT. (Adobe Premiere will translate too, but must be told not to recompress; Intel's SmartVid may also be of use). When translating be sure to stick to audio rates of 11.025, 22.050 or 44.1 KHz, and avoid audio compression (!) as Mac uses MACE and the two IMA 'standards' on PC and Mac differ! To convert from the .MOV format, Rad Video tools is said to work too. To write/translate Real format (.RM) video/audio, look for Zwei-Stein, which on cursory inspection struck us as simply brilliant. Software SolutionsIn our opinion the best solution to the many problems that beset Microsoft Internet Explorer is to simply junk it and go for Firefox/Mozilla. FireFox is improving all the time, and seems to have a sensible architecture which allows for good security, but with easy insertion of plugins. Even then you're not in the clear, so here we explore some video solutions for Firefox. We also briefly examine alternatives to the notorious Real One Player and the bulky, irritating Quicktime player.Embedded video in FireFox 1.0Getting FireFox to play video may be non-trivial but try the following, after first checking your plugins by typing:about:pluginsinto the FireFox command line. Cute isn't it? The following is based on forums.mozillazine.org:
Firefox, QuickTime Alternative and Real AlternativeWe found that provided you install Quicktime Alternative after FireFox, the embedded plugins worked fine. Likewise for Real Alternative. Note that FireFox won't even see the codec if the file suffix for the real file is .RM ! It has to be .RPM for things to work. (Simply rename the .RM file generated by e.g. Zwei-Stein).
Let's assume you're striving (and we mean striving) for cross-browser, cross-platform and cross-plugin user-friendliness. You have equivalent Windows (MPG), Real and QuickTime movie clips you wish to put on the web, but how do you decide which one to show to which visitor? You will probably want to dyamically write the page using JavaScript, but how do you decide which <object> tag to write, so that you've correctly included the file reference and other information? Good scripts exist on the web for identify the browser and platform with a fair degree of certainty. The problem comes when we want to find out whether a particular video player plugin is present on the user's machine. Can we play a Quicktime .MOV file? Do they have Real Player? (Aside: There are other ways apart from JavaScript). Here is our no-frills approach. We will take you through the JavaScript step-by-step but if you wish to skip to the final result, click here! A. Determine the platformThe following JavaScript should give you an idea of the platform being used:
isWin = (navigator.platform.indexOf("Win") > 0);
isMac = (navigator.platform.indexOf("Mac") > 0);
isOther = (! isMac && ! isWin);
At the end of the above, only one of the three variables (isWin, isMac, isOther) will be nonzero. 'isOther' = 1 signifies neither Mac nor Windows. Now, we might have checked for 'linux' as well as looking for unix|sunos|bsd|x11 but we'll be content with the above simple code. We believe the following code justifies our simple choice. B. Determine the browserWe must identify the browser - MS Internet Explorer will still be most common. Next up will be Mozilla/Firefox, and then we have the bits and bobs --- Opera and so forth, but for our purposes, we're only interested in identifying MSIE!
var ua = navigator.userAgent.toLowerCase(); // convenient shorthand and lower case
isOpera = (ua.indexOf('opera') != -1);
isIE = (ua.indexOf('msie') != -1 && ! isOpera && (ua.indexOf('webtv') == -1) );
C. Mac / Internet Explorer and WindowsThere's a problem with Windows and IE. Because Microsoft don't seem to like Java/ JavaScript, and would perhaps like you to program in Visual Basic/ActiveX or whatever they're calling it this week, a Windows-based Internet Explorer won't let you use JavaScript to identify the plugins (Other browsers will)!Our solution is simple --- if the operating system is Windows, and the browser is IE, we simply assume that Windows Media Player (WMP) is present, and look no further. This is infinitely preferable to dynamically writing a whole lot of VBscript (but if you look on the net, you'll find such code fairly easily). On the other hand, if someone is running a Mac, whether they're using IE or not, it's reasonable to assume they can handle QuickTime, so we default to this! (Although you can still check JavaScript plugins on the Mac version of IE).
var QT=0; // we'll only use these
var RP=0; // variables later.
player = 0; // other options will be "QT", "WMP" and "RP"
if ( isMac )
{ player = "QT"; // QuickTime
} else
{ if (isWin && isIE)
{ player = "WMP";
};
};
D. Look for QuicktimeOkay, so what if it's not IE? Well, then we can use ordinary old JavaScript to interrogate navigator.mimeTypes to find out who is at home. (You might also look at navigator.plugins, but we believe our choice is better). We first look for QuickTime:
if (navigator.mimeTypes) // is supported?
{ for (i=0; i < navigator.mimeTypes.length; i++ )
{ var mytype = navigator.mimeTypes[i].type.toLowerCase();
if (mytype.indexOf("video/quicktime") >= 0)
{ QT = 1;
}
// ... here test for Real Player [SEE BELOW]
}; // END of FOR statement.
}
E. Look for Real PlayerIf QuickTime isn't there, let's try Real Player. In the above section, insert:
else
{ if ( mytype.indexOf("audio/x-pn-realaudio-plugin") != -1 )
{ RP = 1;
};
};
F. The restIf either QT or RP is equal to 1, we're done (You can choose between the two). Otherwise, we have a viewer who is not using MSIE on Windows, they don't have a Mac, and their browser doesn't understand QuickTime or Real Player. Many remaining readers will still be on Windows; they're probably using Mozilla/Firefox ;-) We can look for Windows Media Player, we can check for Windows, or we can simply default to WMP. Here we take the easy option and continue section D thus:
if (QT)
{ player = "QT";
} else
{ if (RP)
{ player = "RP";
};
};
if (player == 0) // if still not found..
{ player = "WMP"; // Windows Media Player.
};
Clearly you can modify any or all of the above. You may wish to check for mime types
on MSIE on a Mac, for example. Often, the best solution is simply to rely on the ability
of exotic users to click on the direct .MPG link (or whatever) that you've thoughtfully
provided below the embedded video clip!
G. SummaryHere's our full script.
isWin = (navigator.platform.indexOf("Win") > 0);
isMac = (navigator.platform.indexOf("Mac") > 0);
isOther = (! isMac && ! isWin);
var ua = navigator.userAgent.toLowerCase(); // convenient shorthand and lower case
isOpera = (ua.indexOf('opera') != -1);
isIE = (ua.indexOf('msie') != -1 && ! isOpera && (ua.indexOf('webtv') == -1) );
var QT=0; // we'll only use these
var RP=0; // variables later.
player = 0;
if ( isMac )
{ player = "QT"; // QuickTime
} else
{ if (isWin && isIE)
{ player = "WMP"; // Win Media Player
} else
{ if (navigator.mimeTypes) // is supported?
{ for (i=0; i < navigator.mimeTypes.length; i++ )
{ var mytype = navigator.mimeTypes[i].type.toLowerCase();
if (mytype.indexOf("video/quicktime") >= 0)
{ QT = 1;
} else
{ if ( mytype.indexOf("audio/x-pn-realaudio-plugin") != -1 )
{ RP = 1;
};
};
// for WMP check for "application/x-mplayer2"
}; // END of FOR statement.
}; // END 'if navigator..
}; // END 'if isWin .. else
}; // END 'if isMac .. else
if (QT)
{ player = "QT"; // QT gets first shot!
} else
{ if (RP)
{ player = "RP";
};
};
if (player == 0) // if still not found:
{ player = "WMP"; // Windows Media Player.
};
// AT THIS POINT player will be one of "WMP", "QT", or "RP"
If you view the script in the source of this web-page, you'll see that it's been modified to check for WMP and give this precedence. Once you've decided which player will be used, you still have to write the dynamic JavaScript to do the job.
This deprecated tag has a host of options, but the important ones are:
Generally speaking, however, something along the lines of: <embed src="test6.mpg" width="320" height="192" autoplay="true" type="video/mpeg" loop="true" controller="false" />should work. Only set the controller option to true if you want to display the bulky controls with their pause button etc. If you include this option, you'll need to specify a height that is bigger than the height of the video, in order to accommodate these controls. Without the additional height, many plugins will squeeze the vertical height of the image in an unpleasant way. About 20 extra pixels may be sufficient. (For MSIE you might find that 'ShowControls' will work and 'controller' won't; there's also ShowStatusBar). Here's an example (which won't work in IE 5.5).
You may well see a distorted image with controls, as we used 'controller' instead of the correct 'ShowControls'! Note that this tag has no corresponding </embed> closure, although many put one in. Including a 'pluginspage' option allows you to specify the URL where the keen user on an enhanced bandwidth can sit twiddling their thumbs while the relevant media player downloads and installs (Yeah, right). Specifying NOJAVA=true, theoretically speeds simple applications by preventing automatic loading of Java. One can also say things like CONTROLS=PlayButton to include a play button. (RealPlayer has numerous options including: PlayOnlyButton, PauseButton, StopButton, FFCtrl, RWCtrl, MuteCtrl, MuteVolume, VolumeSlider, PositionSlider, TACCtrl, HomeCtrl, as well as panels and suchlike). Other optionsOkay, apart from src, height, width, alt and name, we have others such as:
The HREF option can be used to load a webpage (or perform other action), usually for the duration of the movie. Apparently there's even an AUTOHREF (at least, for QuickTime) which can be used to automatically perform an action at a particular time during the playing of the movie! QTNEXT specifies the next movie to be loaded! You can look up things like QTSCRCHOKESPEED yourself.
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||